

tailwindcss-motion
A simple, yet powerful, animation library with a simple syntax.
I have a proven track record in creating innovative web applications. Experienced in leading projects from conception to deployment.
Co-creator of tailwindcss-motion, an animation plugin with 2.9K+ GitHub stars and 22K+ weekly downloads.
I thrive in environments that blend design and engineering, combining aesthetics with technical excellence to create high-impact tools and applications.
- Previously Design Engineer at Rombo
Addressing the 'Figma is dead' claims and arguing that code isn't a constraint on creativity—it's just another medium for exploration.
Creating a plugin for Tailwind CSS that allows designers and developers to animate elements with minimal effort and maximum flexibility.
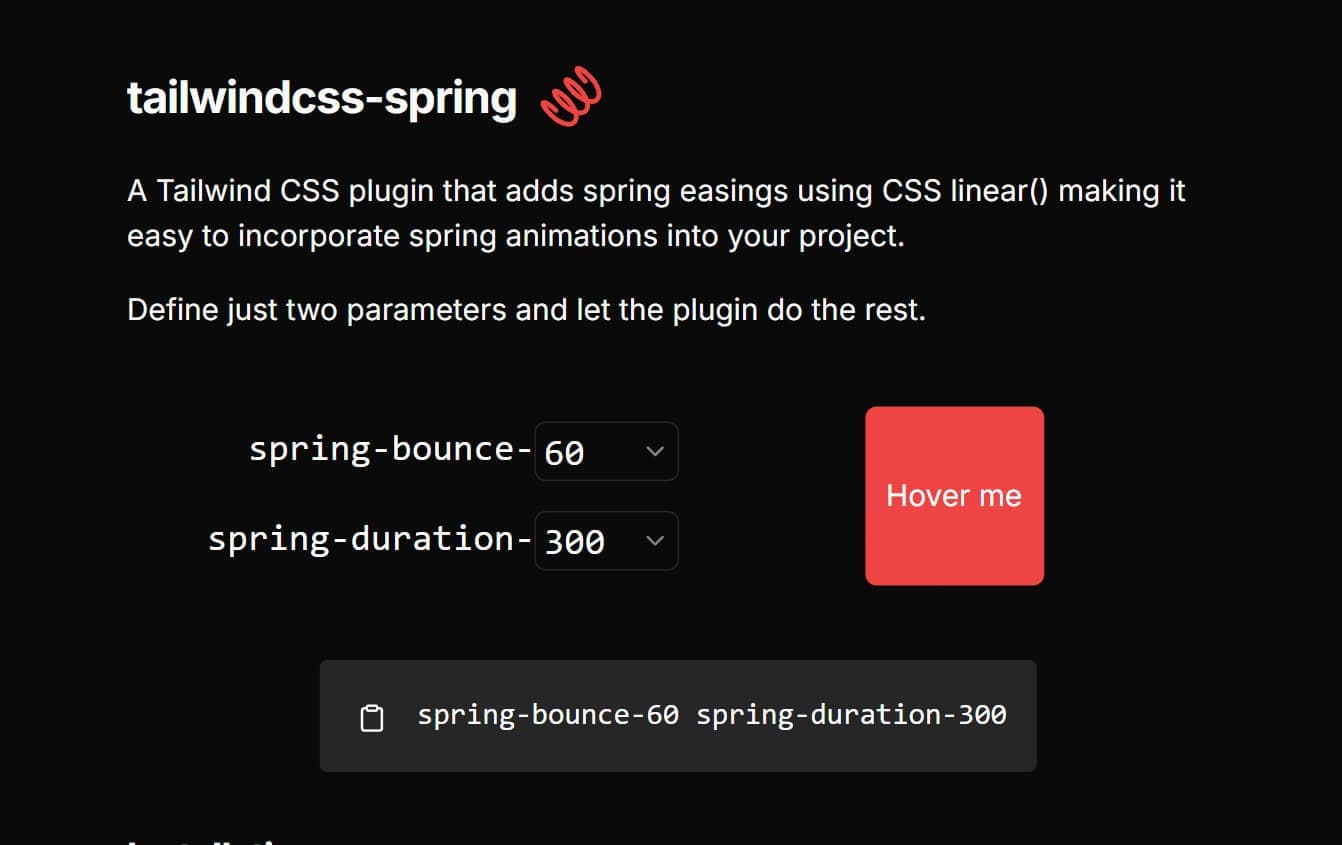
A method that uses just two parameters for crafting spring animations.
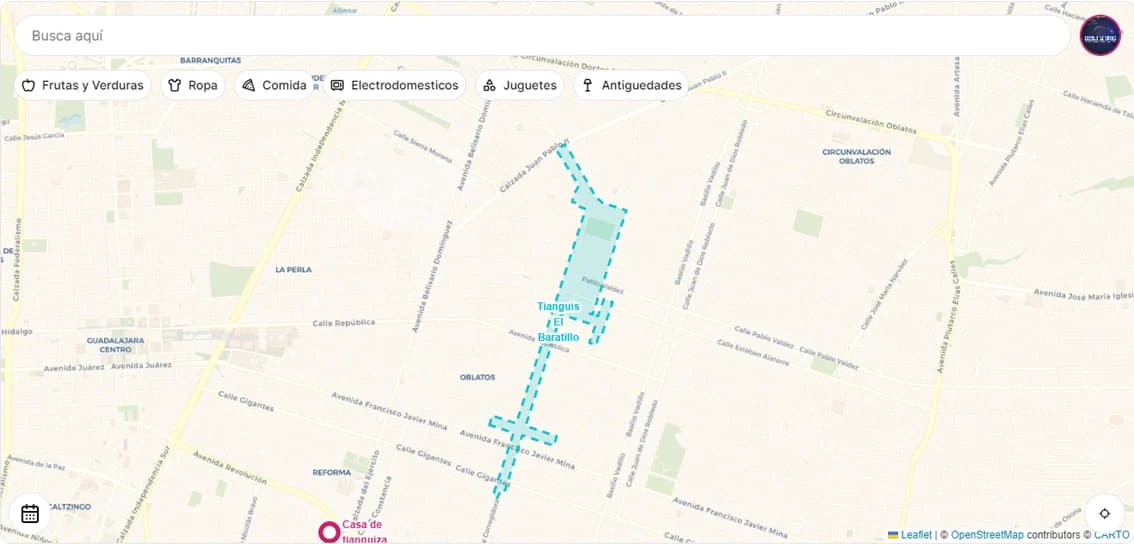
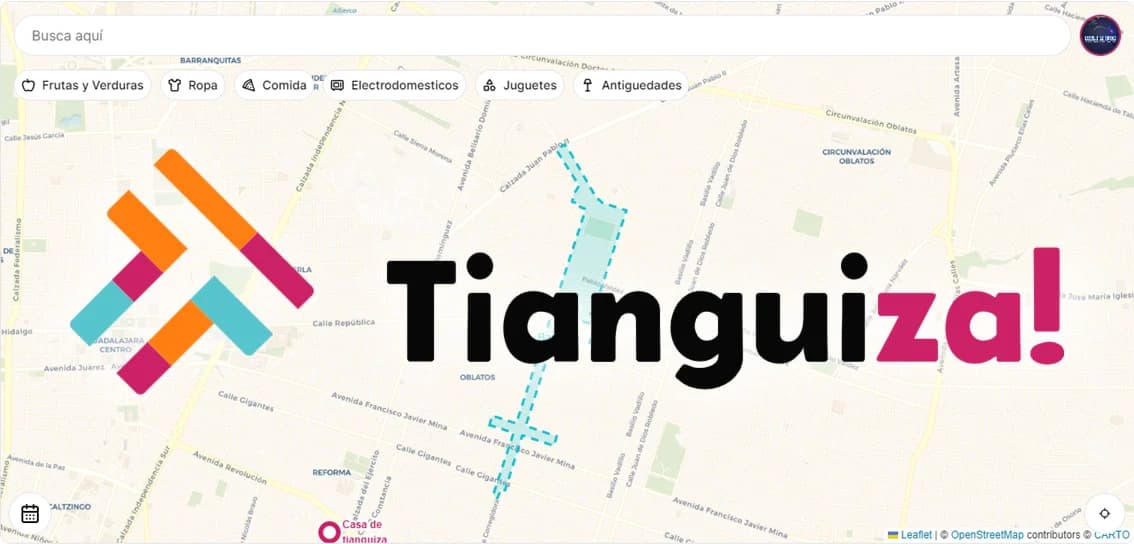
Adopting the Next.js App Router for Tianguiza, a street market app.
How to use the view transitions API to create animations in a React component.


A simple, yet powerful, animation library with a simple syntax.


Add beautiful, customisable animations to any website element in one-click


A Tailwind CSS plugin that adds spring animations to your project.


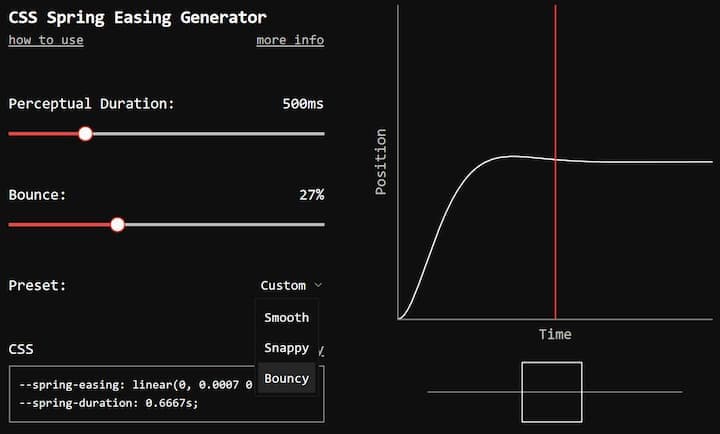
A tool designed to intuitively generate spring easings.


Web app for searching tianguis (open-air markets) in Guadalajara.


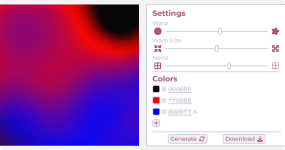
Web application for generating mesh gradient images.
Button with a fur effect made with SVG Filters.
A frosted glass navbar made with SVG Filters
Button that transforms into a loader animation.
A reading list component that uses view transitions.
Cards layout animation using view transitions.
Multiple steps dialog animation.
A button interaction that uses the view transitions API.